Jun's Blog
홈페이지 메인화면 꾸미기(with SpringBoot) - (6.5) (extra) 본문
1. 홈페이지 BootStrap 기능을 활용하여 꾸미기(with. Carousel)
https://www.w3schools.com/bootstrap5/bootstrap_carousel.php
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

https://react-bootstrap.github.io/docs/components/carousel/
Carousels | React Bootstrap
A slideshow component for cycling through elements—images or slides of text—like a carousel.
react-bootstrap.netlify.app

HomePage.js에 수정한 부분(with. VSCode)
<적용결과>
현재는 이미지 파일이 없어서 대체글자로 표시되며, 주기적으로 슬라이드 처리됩니다.

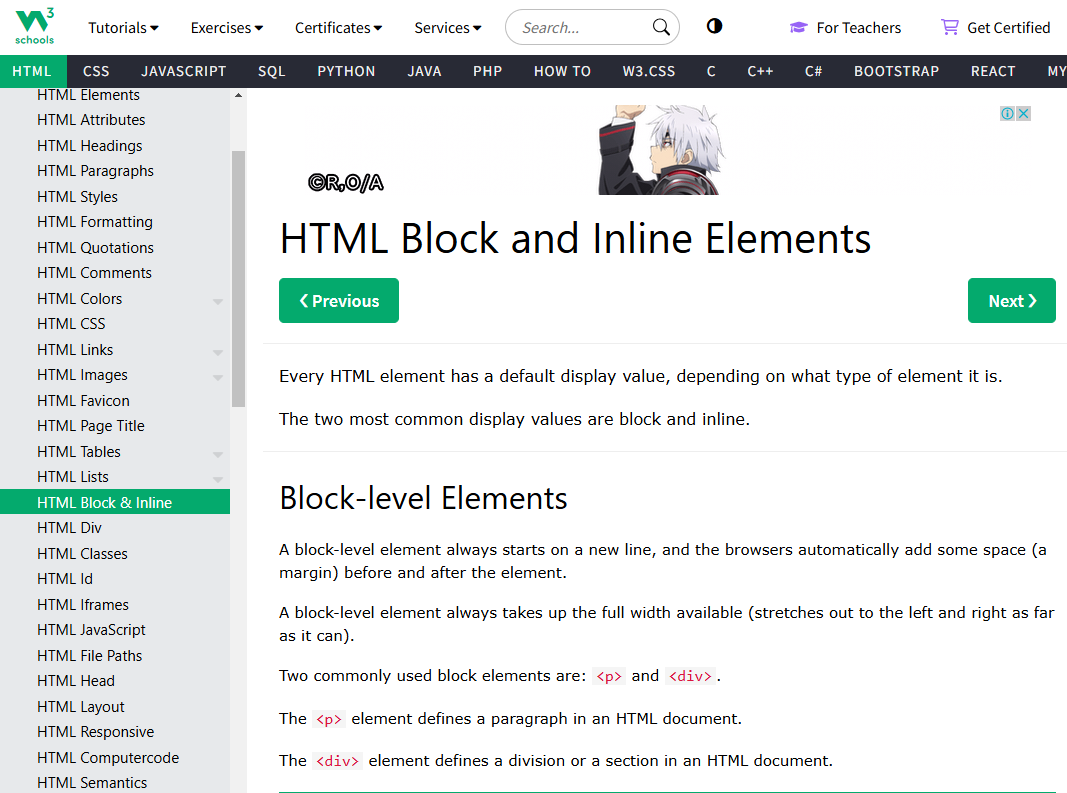
https://www.w3schools.com/html/html_blocks.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

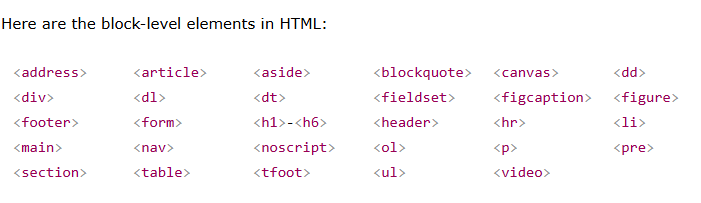
<block 요소들>
블록 수준 요소는 항상 새 줄에서 시작하며 브라우저는 자동으로 요소 앞뒤에 공백(여백)을 추가합니다.

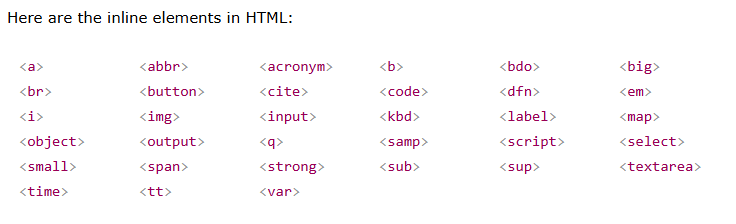
<inline 요소들>
인라인 요소는 새 줄에서 시작되지 않습니다. 동일한 줄에 사용 가능한 요소들입니다.


WebConfig.java에 추가 (with. IntelliJ)
package com.coffee.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration // 해당 클래스는 자바에서 설정 파일로 인식합니다.
public class WebConfig implements WebMvcConfigurer {
// WebMvcConfigurer : 웹 애플리케이션 설정용으로 사용하는 인터페이스
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 모든 요청에 CORS 적용
.allowedOrigins("http://localhost:3000")
.allowedMethods("GET", "POST", "PUT", "DELETE");
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// "/images"로 시작하는 요청을 받으면 c:\\boot\\images\\ 폴더 아래에서 이미지를 찾겠습니다.
registry.addResourceHandler("/images/**") // url 패턴(React HomePage.js 파일과 연관)
.addResourceLocations("file:///D:/boot/images/"); // 파일이 있는 실제 위치
}
}

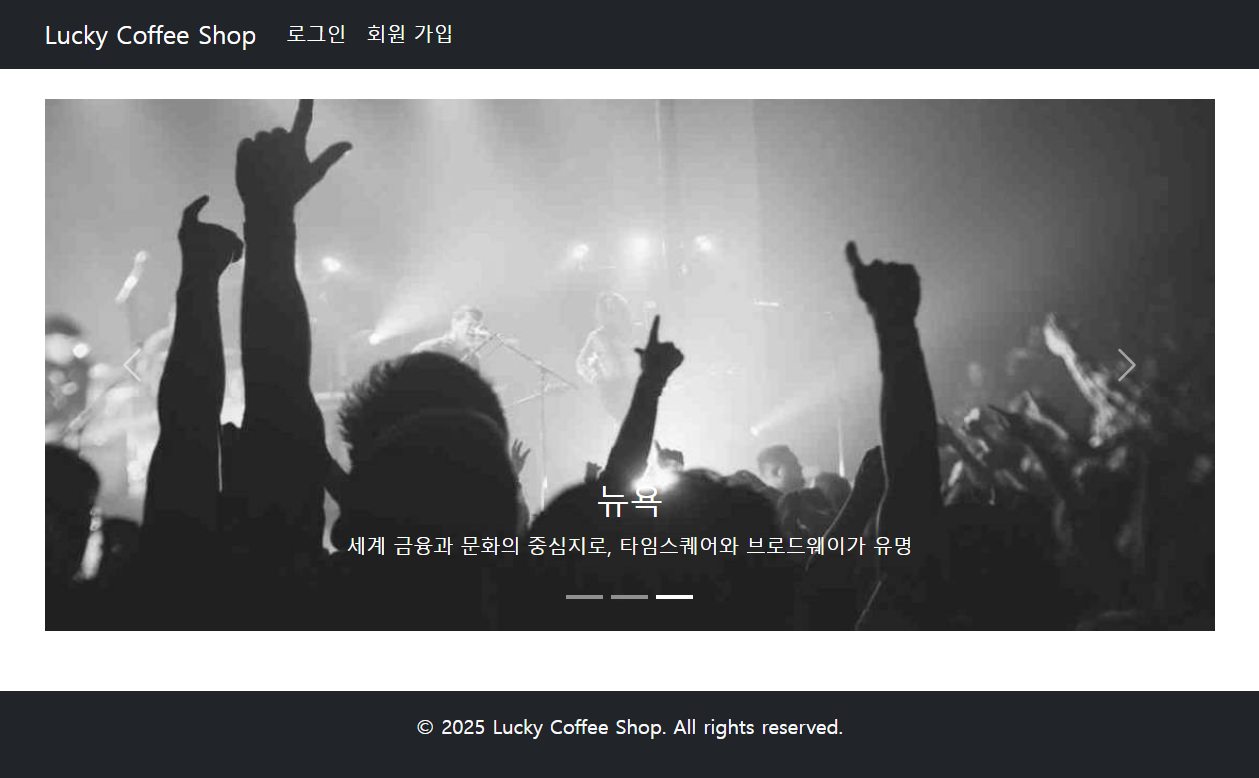
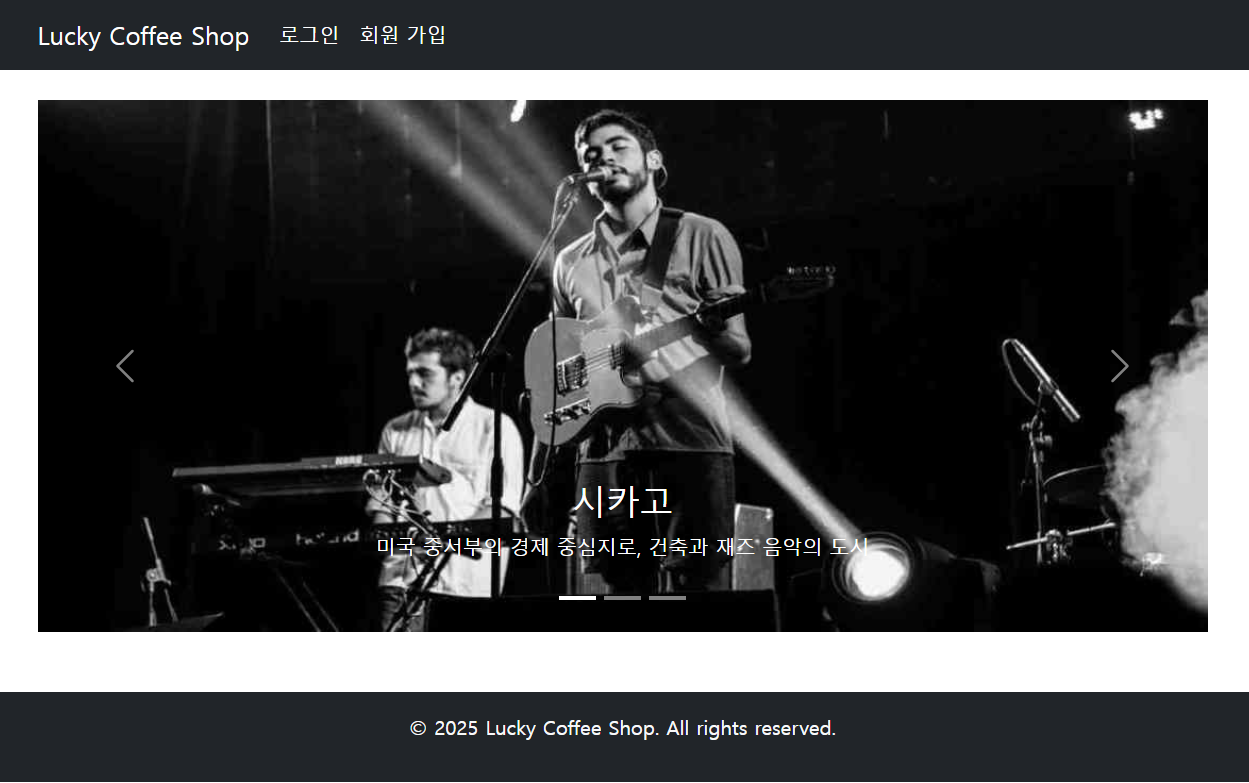
HomePage.js에 수정한 부분(with. VSCode)
<적용결과>



'WEB > React' 카테고리의 다른 글
| 홈페이지 만들어보기[상품 정보 상세 보기](with SpringBoot) - (8) (0) | 2025.02.21 |
|---|---|
| 홈페이지 만들어보기[상품 목록 조회](with SpringBoot) - (7) (2) | 2025.02.20 |
| 임의 서비스 포트 강제 종료하는 방법 (0) | 2025.02.19 |
| 홈페이지 만들어보기[로그아웃](with SpringBoot) - (6) (1) | 2025.02.19 |
| 홈페이지 만들어보기[로그인](with SpringBoot) - (5) (0) | 2025.02.19 |




